
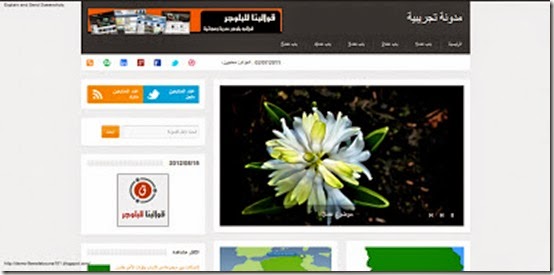
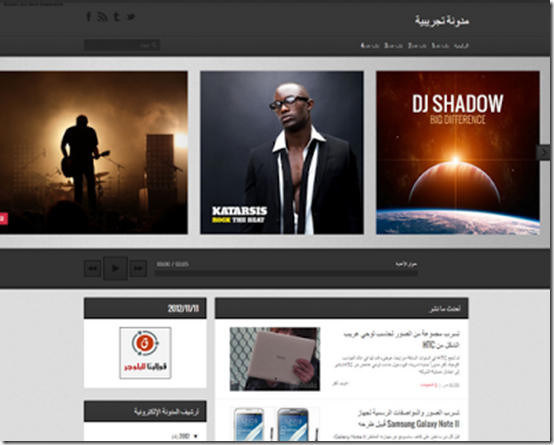
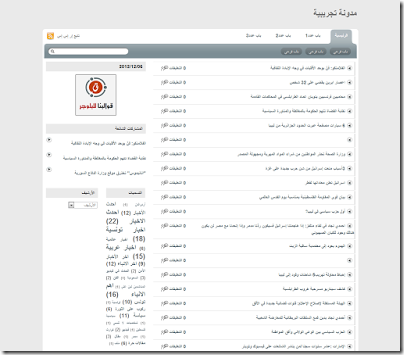
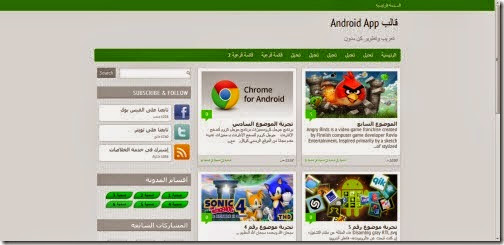
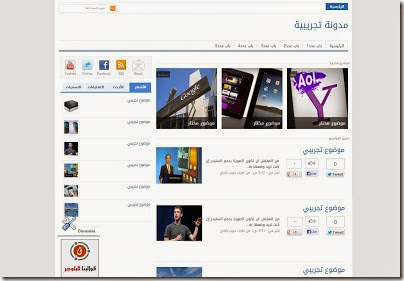
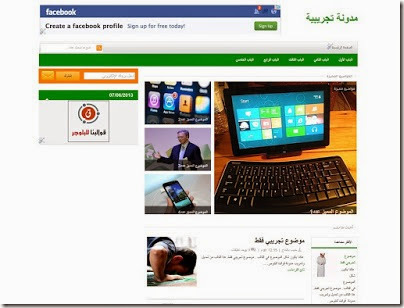
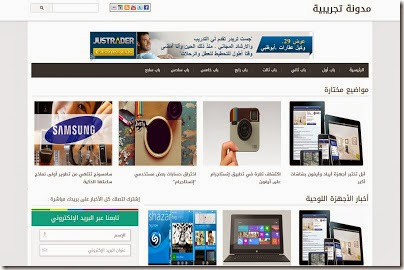
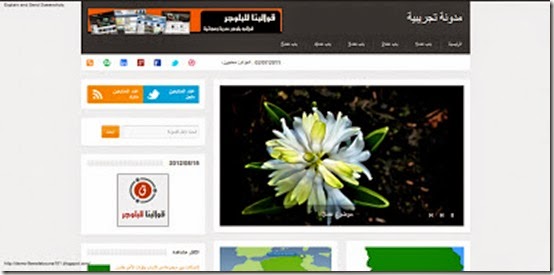
صورة جزئية للقالب


رابط ثاني لتحميل القالب من هنا .
رابط ثالث لتحميل القالب من هنا .
السلام عليكم ورحمة الله
اقدم لكم اليوم قالب بلوجر انيق جدا واحترافي (Confidence) وهو قالب جميل وصافي يضاهي في صفائه قوالب الووردبريس وبه عديد الاضافات المميزة مثل هيدر بانر وسليدر وشريط متحرك لعرض اخر المواضيع واربعة اودية في الفوتر ...
ا
لتعديل على القالب طويل لذلك وجب التركيز جيدا حتى يتم التركيب بدون مشاكل
نبدأ بالتعديل على التبويبات كالعادة ابحث داخل القالب عن هذه الجمل و غير اسماء الابواب وضع رابطا لكل واحد منها مكان العلامة الملونة بالازرق
<li><a href='#'>باب عدد5</a></li>
<li><a href='#'>باب عدد4</a></li>
<li><a href='#'>باب عدد3</a></li>
<li><a href='#'>باب عدد2</a></li>
<li><a href='#'>باب عدد1</a></li>
<li><a href='#'>الرئيسية</a></li>
ثم للتعديل على ادوات المتابعة الاولى تحت الهيدر مباشرة ابحث عن هذه الجمل وغير الروابط الملونة بالازرق
<li><a class='dribbble' href='http://dribbble.com'>dribbble</a></li>
<li><a class='twitter' href='http://twitter.com'>twitter</a></li>
<li><a class='facebook' href='http://facebook.com'>facebook</a></li>
<li><a class='google' href='http://plus.google.com'>google</a></li>
<li><a class='linkedin' href='http://linkedin.com'>linkedin</a></li>
<li><a class='stumble' href='http://stumbleupon.com'>stumble</a></li>
<li><a class='rss' href='http://feeds.feedburner.com'>rss</a></li>
ثم للتعديل على ادوات المتابعة الثانية وهي تويتر وفيدبرنر الموجودة بالسايدبار ابحث عن هذه الجمل وغير الروابط والكلمات المعروضة
<li class='rss-counter'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span>عدد المتابعين</span>مشترك</a></li>
<li class='twitter-counter'><a href='http://twitter.com'><span>عدد المتابعين</span>متابعين</a></li>
واخيرا للتعيدل على السليدر ابحث داخل القالب عن هذه الجمل وغير روابط الصور المنتهية بعلامة (امتداد) jpg بروابط صور جديدة وحتى تتحصل على احسن نتيجة يجب ان تكون الصور بحجم 590 وبطول 339 بيكسل. ثم غير عناوين المواضيع ووصفها وضع رابط كل موضوع مكان العلامة الملونة بالازرق
<li><img class='attachment-590x339' height='339' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcRcqZ93WCqmavFrOHIUBXVcKsEImVlayvKZgs4Sqrn36CAr4tSOyEbO1cO1-p313-v6wCs_vhW8vNki1V1YoPolHyjHyP74ls_OVVOorMhcBjdQPYSHs_u3XfUTic8lZxN3SWTQ49-uQ/s590/weniger-ist-mehr-590x339.jpg' width='590'/>
<div class='flex-caption'>
<h1><a href='#'>موضوع عدد1</a></h1>
<p>وصف الموضوع</p>
</div>
</li>
<li><img class='attachment-590x339' height='339' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihGZlERpBdpqw0zp-XD2S0HBJr6frRQWO7cRnTKAjXm_S8dHFgeoC2PzRZNI99ON5ljZYR0lCHoGBybhfNPf-iMx_ae8rHgkXQkzFGmS_3G4Tww4AiRXiTWHnhlGXcZhcaYKk7Hev3vqQ/s590/green-leaves-590x339.jpg' width='590'/>
<div class='flex-caption'>
<h1><a href='#'>موضوع عدد2</a></h1>
<p>وصف الموضوع</p>
</div>
</li>
<li><img class='attachment-590x339' height='339' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMWXFszlgIjxdh6MdaOWKSnhECN1uYkVYvprOQ384EsWoatxcS5ye8U05zRoJzb0vsF4i4RI8yUDRX_WWiPpYnClLeM5ljJ1gZ5HGtTcZrYSlfWNKTojBk33Vs0Tk3zmFR0ZoSqZvKr1I/s590/from-above-590x339.jpg' width='590'/>
<div class='flex-caption'>
<h1><a href='#'>موضوع عدد3</a></h1>
<p>وصف الموضوع</p>
</div>
</li>
<li><img class='attachment-590x339' height='339' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJZQSlraJOKW5RcfkmCL1r59jM_G13HSkQqRqgSdEfOmnA7HuL_jJp1AyNby5syzaSObBlfa-aIVBEDCogtYX47rNdAU2ttEdLgtkErs9MorevpHrwLC8coe8fBt1CnbEGRJkGkRsw8TA/s590/some-kind-of-garden-590x339.jpg' width='590'/>
<div class='flex-caption'>
<h1><a href='#'>موضوع عدد4</a></h1>
<p>وصف الموضوع</p>
الرجاء عدم ازالة الحقوق من القالب فهي تفتح في نافذة جديدة وشكرا .